Removing Inline HTML Formatting

If you have used the formatting tool on the text properties palette you have created inline html formatting on your web page. Inline html formatting causes excessive amount of code to be written and can cause inconsistencies in the appearance from page to page on your web site.
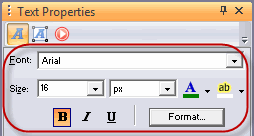
Do not use the tools show in the image on the right to format text. Using those tools creates inline html formatting (which is what this tutorial explains how to remove). If you see anything in the Font drop down box other than Automatic you will need to follow this tutorial to remove your inline html formatting.
For the most consistency in how your pages look you should use CSS for all of your formatting. That way you make a master definition file and use that to format all of your pages so that they all look the same (so fonts don't appear larger/smaller or in a different color from page to page).
If you have used inline formatting on your pages you will need to remove them on a page by page, text box by text box, basis
- Go to your first page in Page View
- Double click inside a text box to enter edit mode
- Press and hold your control key then press your A key to select all text
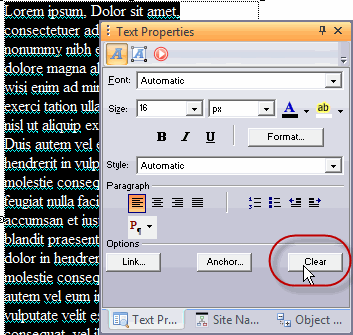
- On the Text Properties palette, press the Clear button

Once you press the clear button you will see the default drop down of Automatic in both the formatting and style option drop downs boxes
You will need to do this for each text box on each page in your site to remove all inline html text formatting
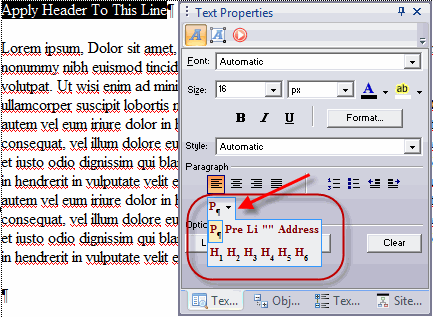
When you need to apply formatting to a block of text such as applying a header tag, highlight the text you wish to format, and from the drop down box, select the tag you wish to apply

If this simple script does not work for you because you have multiple forms on a page, you should use the method outlined in the more complex javascript function tutorial to achieve the same effect
Try this simple script first, before moving to the script function tutorial
|
Did you find this tutorial useful?
Do you want to keep this resource online?
Make a donation to keep gotFusion alive
This page was written by and is maintained by turtle
|
|